Setting Up the Project Charter
Manage permissions, edit header info, create a meaningful charter page-
Make your project successful.
Areas of the Project:
- Project Header
- Actions
- Charter Fields
***Ability to edit varies based on user’s License Type and Project Role***

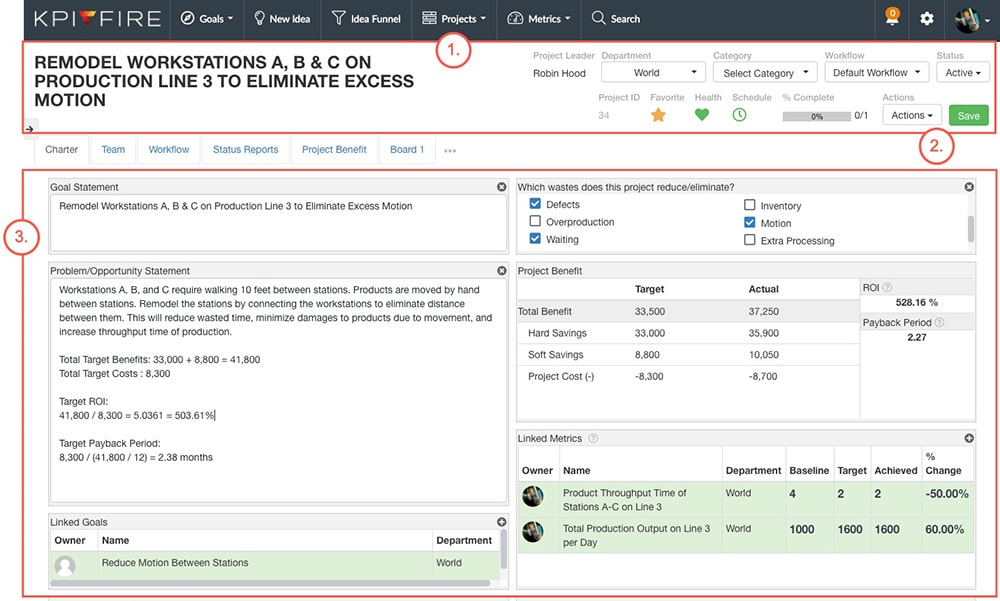
1. Project Header
- Header information is useful for identifying top-level project attributes.
- Title, Team Leader, Department, Category, Workflow, Status, and Project ID
- Projects can be marked as favorites and then view in the My Projects side menu.
- Project Leaders have the responsibility of updating project Health and % Complete.

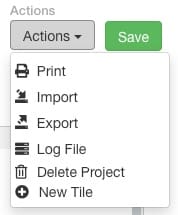
2. Actions
- Action options will vary based on the User’s License Type
- New Tile will be placed in the Charter as a blank field for either Text, Team Member, or Photo input.

3. Charter Fields
Problem / Opportunity Statement:
Why is the project being performed?
Goal Statement:
Definition of success.
Defined how you will know that the project is successful. Make it SMART: Specific, Measurable, Achievable, Relevant, Time Limited.
Scope:
Defined boundary for the project.
Scope creep would be reason to do a project review and decide what should continue as part of the current project & what becomes a new project.
Benefit:
Financial success of the project.
A quantifiable way to measure success of the project. Use hard savings, soft savings, project costs, total benefit, ROI, payback period, sales improvement, EBITDA, etc.
Prioritization:
How important is it that this project get done right now?
- Effort: Low to High
- Impact: Low to High
- Priority: Very Low to Very High
Timeline for Workflow:
When will action take place for this project?
Team and Team Member Roles:
Who is working on the project & what are their responsibilities?
Start and End Date of Project / Start and End Date for individual tasks
Linked Projects/Metrics/ Goals:
What other projects are codependent for completion? Which metrics are tracking project data? Which goals are relevant to this project?
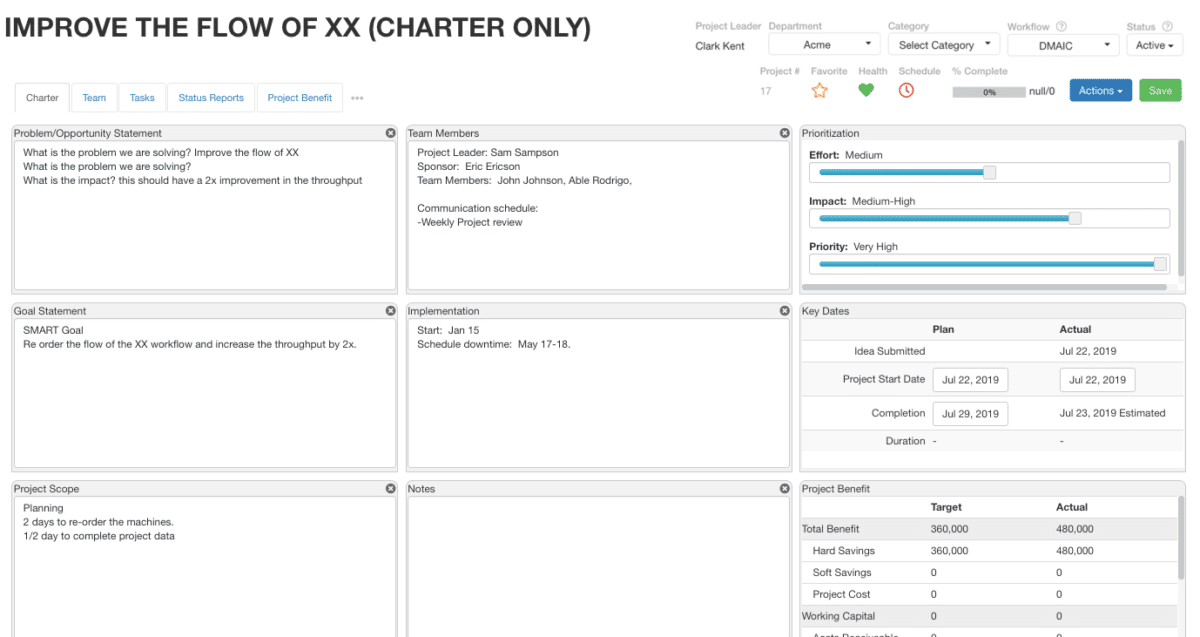
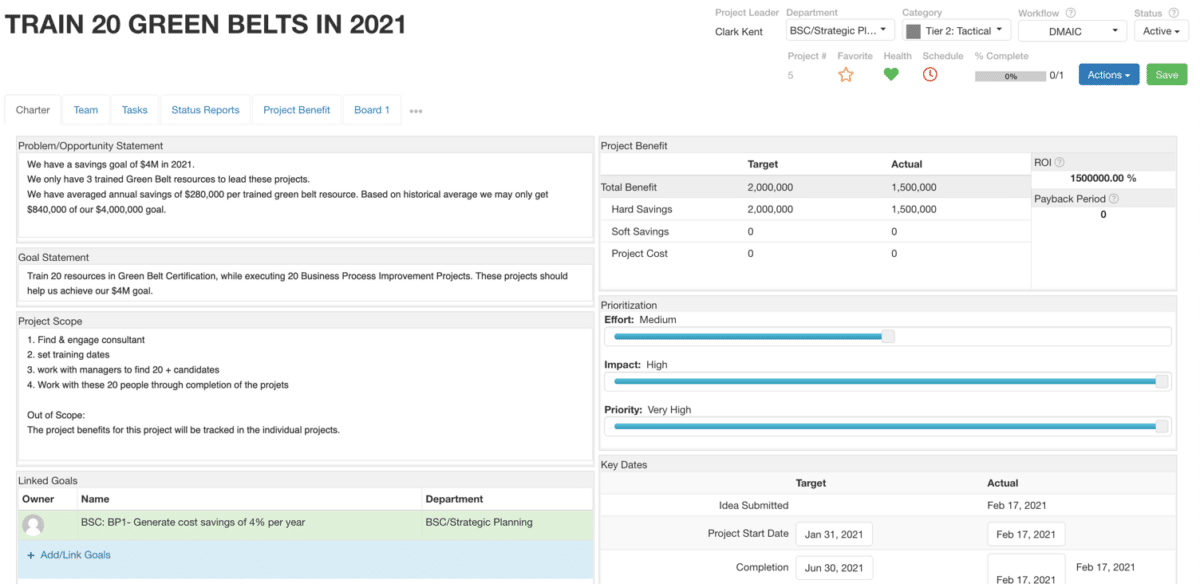
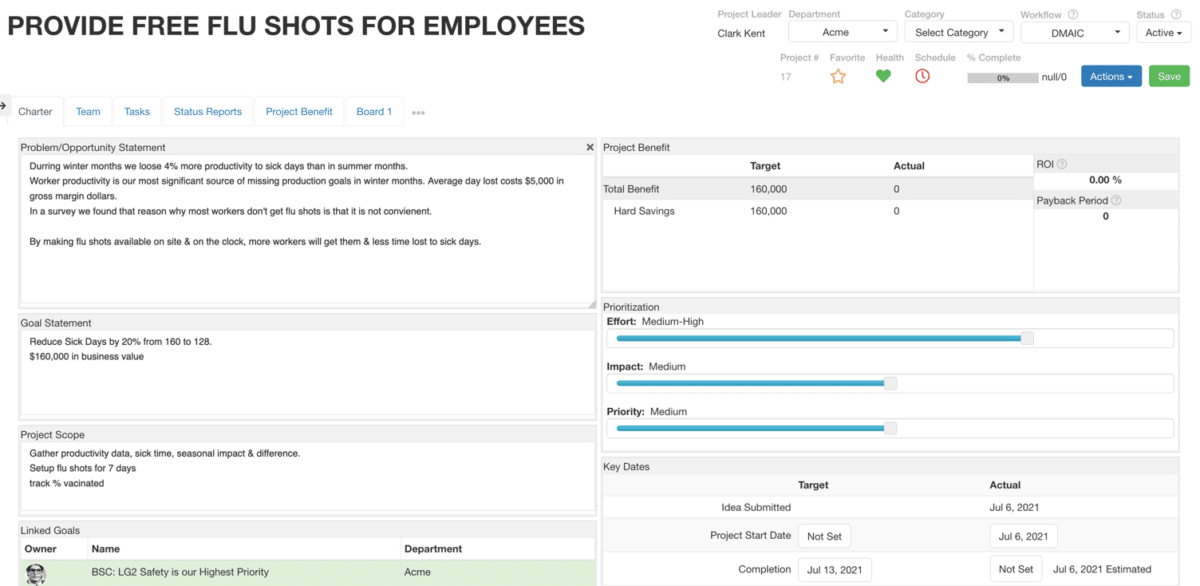
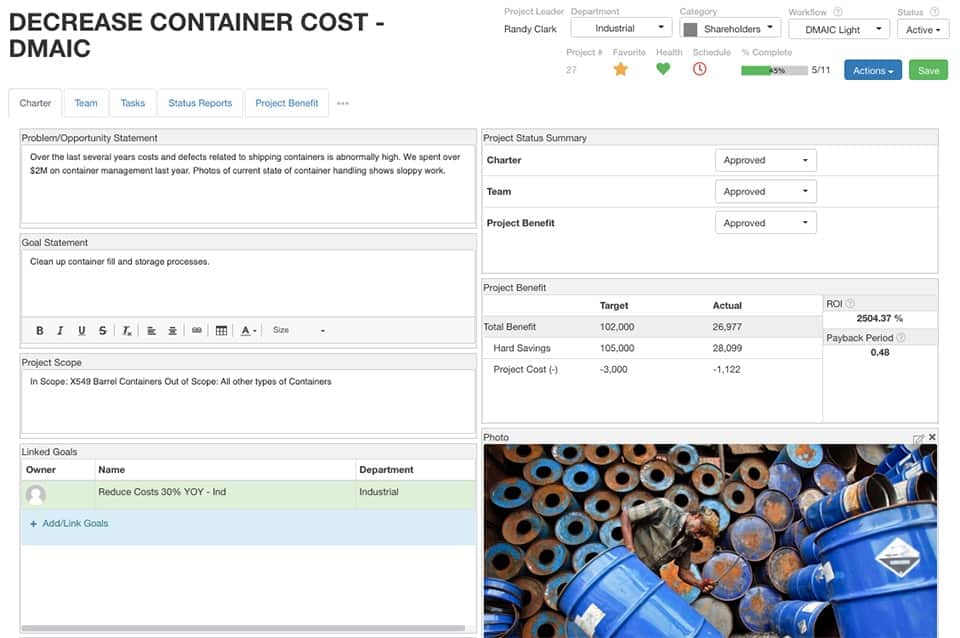
Examples:
#1

#2

#3

#4