Add Custom Fields to Project List View
Display additional information in the Project List view with custom text tiles from project charters.
Use Cases:
- Display a custom field across multiple workflows & Projects in the List view
1. Create a custom field
- Settings: Categories/Tags/Pareto > Custom Fields: Create new Custom Field
1. Add the Custom Field to a Workflow
- Settings: Workflows> Select workflow.
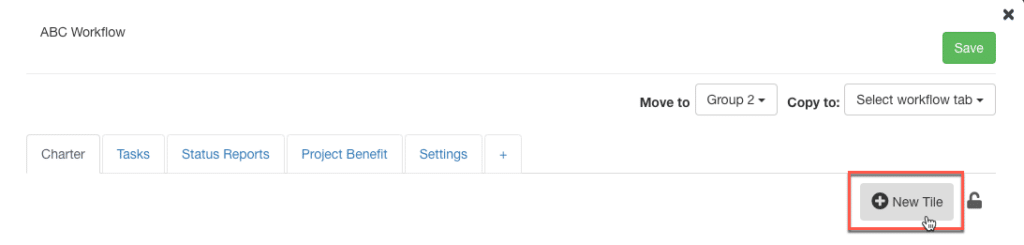
2. Details: Add New Tile
- Open the workflow charter tab, add a new tile

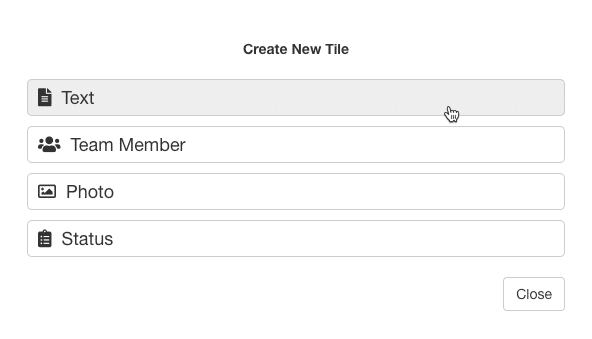
2. New Text Tile
- In the Create New Tile modal, select “text tile”
- Only text tiles created in the workflow charter can be set to display in the Project List view

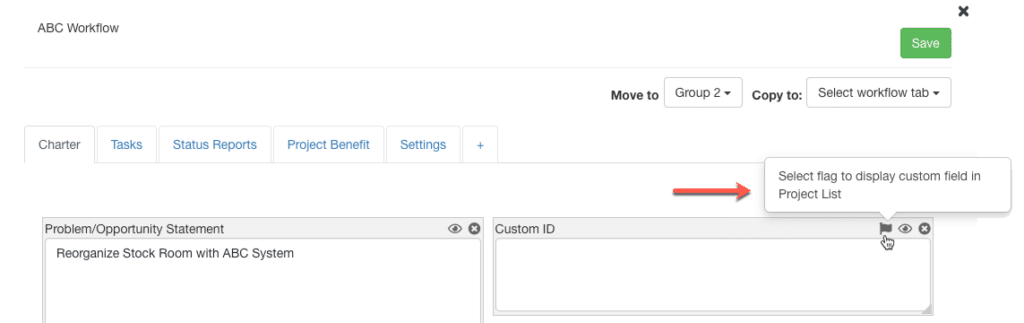
3. Name New Tile & Set Flag
- Rename the custom tile, this name will be used as the column header for the custom field
- Tip: Use the same tile name across multiple workflows to display custom field content in the same column (must repeat process and set flag of custom tile within each workflow).
- Select the flag icon in the tile header to display the custom field in the Project List view
- To remove the custom field from the column options, unselect the flag

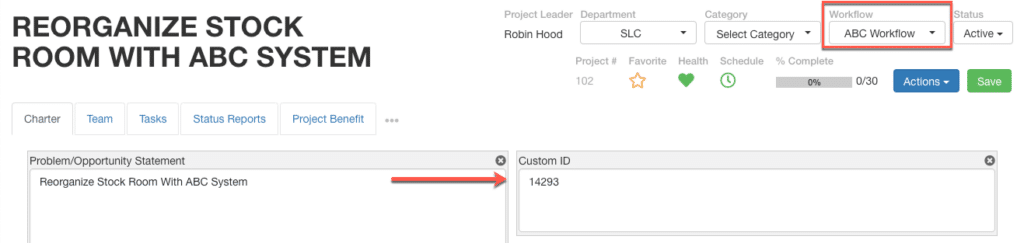
4. Apply Workflow to Project
- New Project: Create new project with the custom tile workflow
- Existing Project: merge/replace the workflow charter
- In the project charter, add content to the custom field

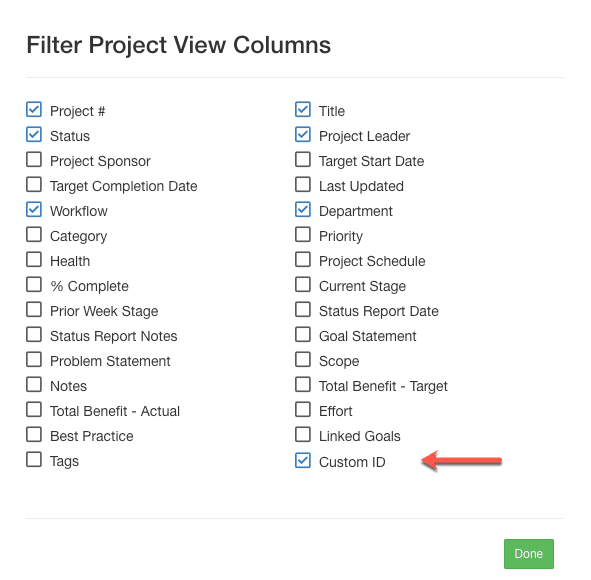
5. Project List View: Edit Columns
- In the Project List View select from the Actions dropdown menu, Edit Columns
- Select the custom field in the list options

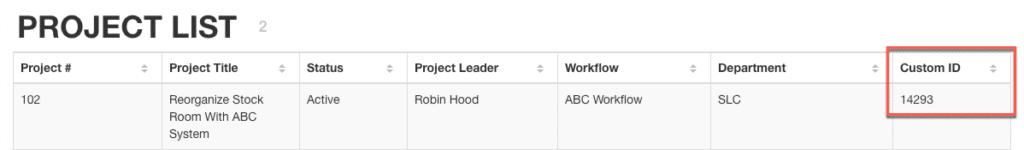
6. View Custom Field in Project List View
- The custom field is now visible in the table